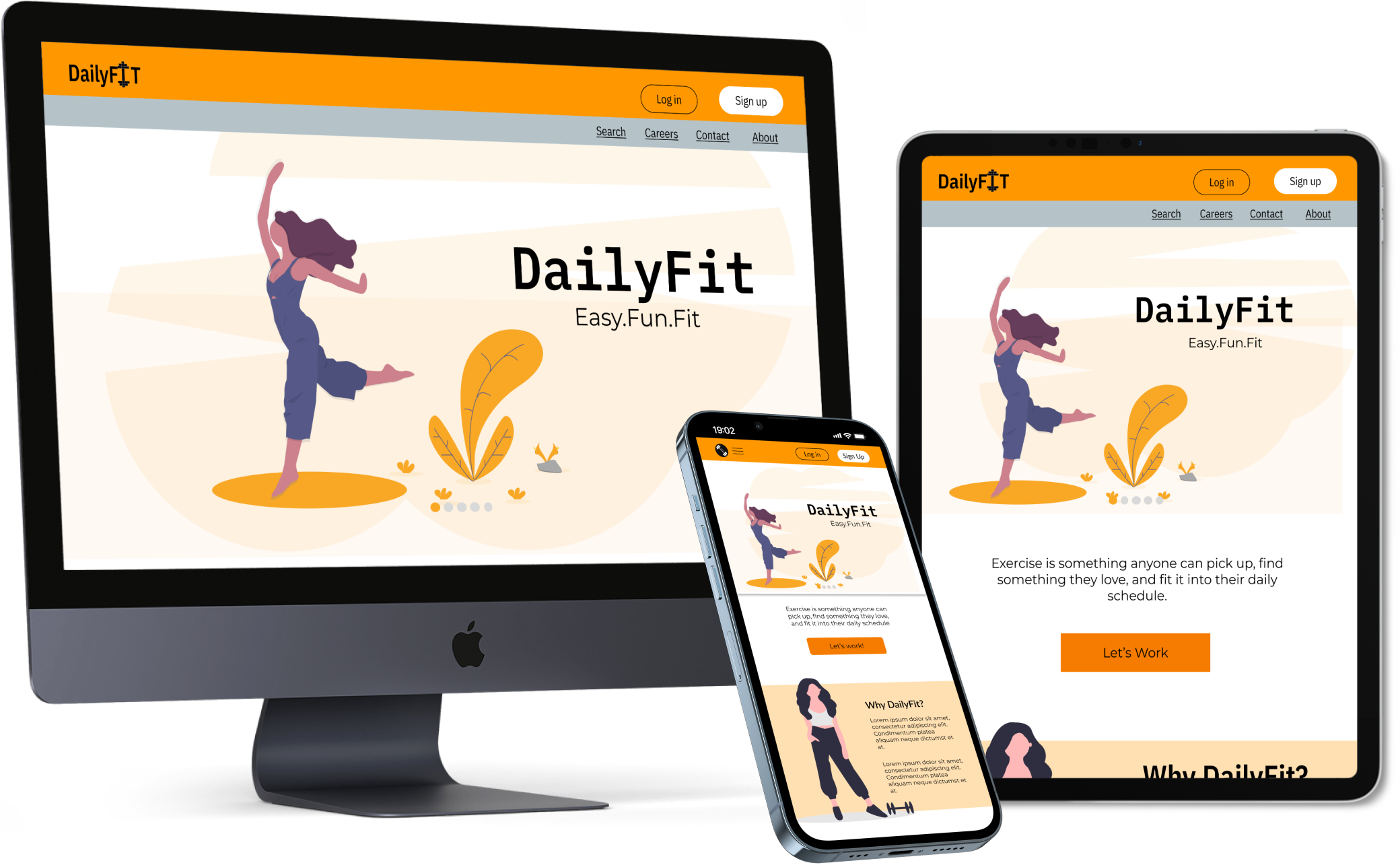
What is DailyFit?
We are here to provide workouts that are within your level and schedule! It’s Easy. Fun. Fit!
UI Designer
My Role:
Aug 01, 2022 -
Aug 29,2022
Duration:
Figma
Canva
Tools:
Objective:
DailyFit is a fitness UI case project brief I created during CareerFoundry. Maintaining an active habit is difficult; family, work, or life generally gets in the way of being consistent with our daily fitness activities. Our objective is to motivate people into exercise routines that suit their level, schedule, and interest.
DESIGN PROCESS:
01 Understand
Problem
User Persona
02 Empathize
03 Ideate
User Flow
Low - Fidelity
Mid - Fidelity
MoodBoard
Style Guide
04 Design
High Fidelity
Link
05 Prototype
01 Understand:
Problem
Maintaining a habit of physical activities can be difficult due to busy schedules and motivation. We must find a way to guide our users to an exercise routine that is flexible with their busy schedules and easy yet challenging enough workout to maintain in their everyday lives.
02 Empathize:
User persona
Using the data that CareerFoundry provided I created a User Persona named Rebecca. Rebecca works and has a child to take care of, while trying to maintain a clean home. Having busy schedule, exercise is the last thing on Rebeccas to-do list. But regardless of her busy schedule, Rebecca wants a change. A change where she can find time to exercise in her busy schedule to lose weight.
Having a user persona like Rebecca helps us empathize with her and focus on what our audience needs: “finding a way to get a workout in her schedule and maintaining that exercise routine.”
User Persona:
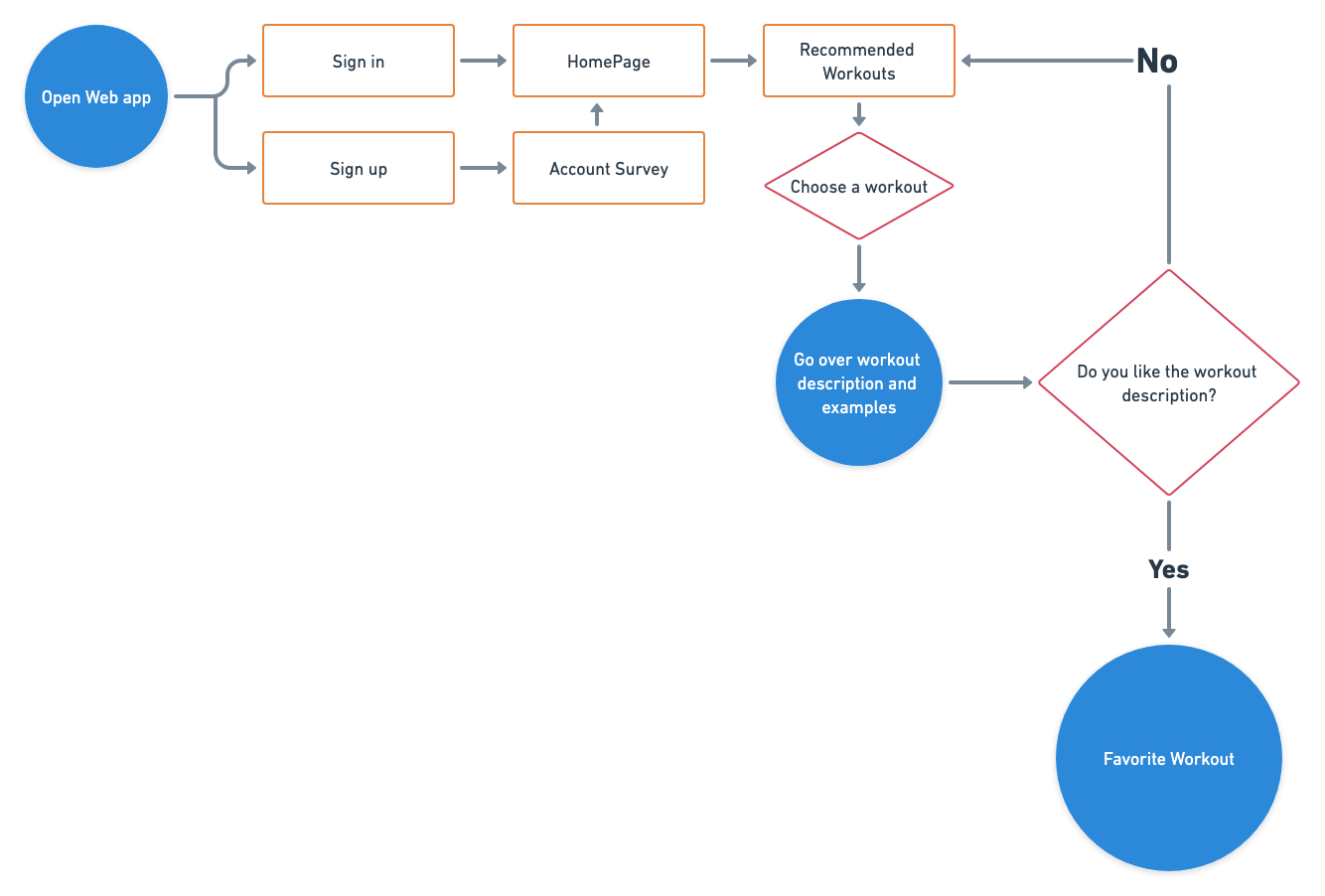
User Flow # 1
“As a new user, I want to learn about different exercises to determine what is best for me.”
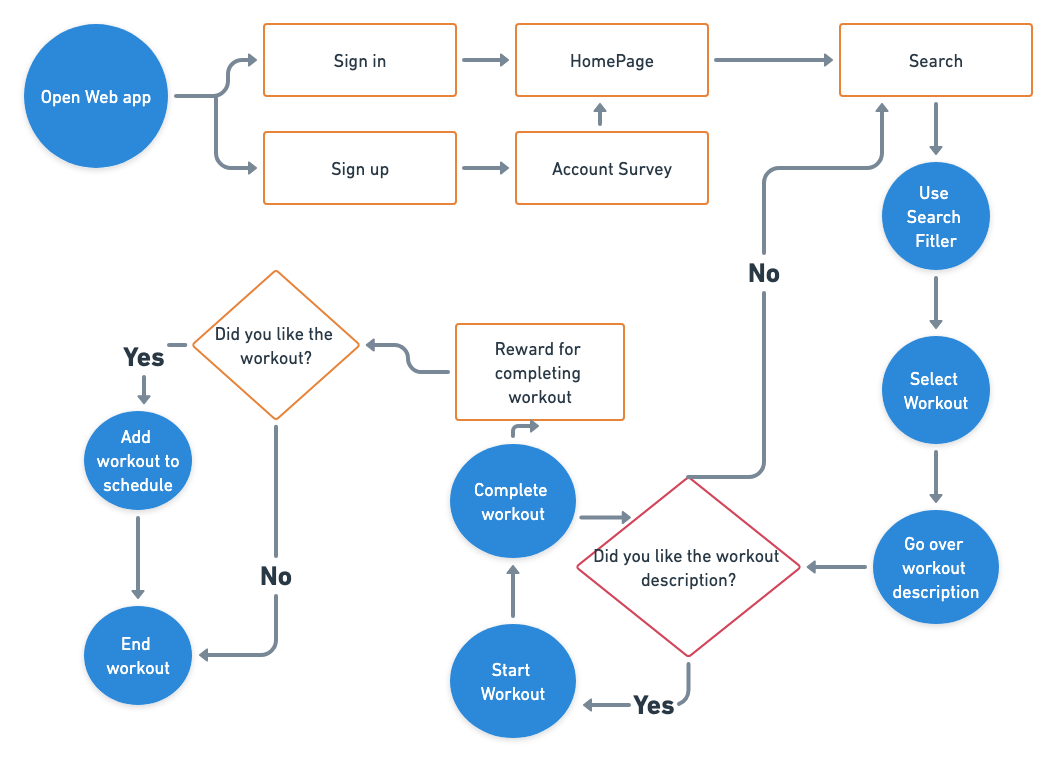
User Flow # 2
“As a new user, I want to be shown how the exercises are done to know I'm doing them correctly.”
“As a frequent user, I want to be able to schedule exercises for working out so that I build positive habits.”
“As a frequent user, I want to earn achievements or rewards to stay motivated.”
04 Ideate
User Flow
As we know, Rebecca wants to get in shape despite her hectic schedule. With this information, I can create user flows that map the actions and decisions Rebecca could take when using DailyFits.
Low Fidelity:
Exercise
Menu
Loading
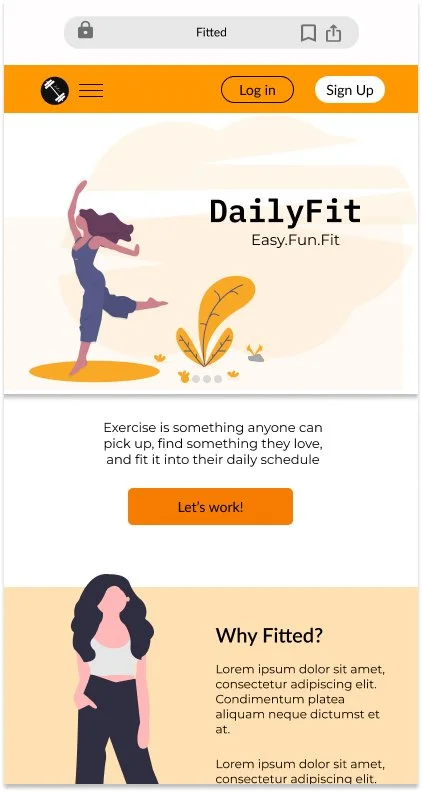
Starting Page
04 Design
Low- Fidelity, Mid- Fidelity, Mood Board, Style Guide
Gathering my information on Rebecca and user flow, I created a Low and Mid Fidelity.
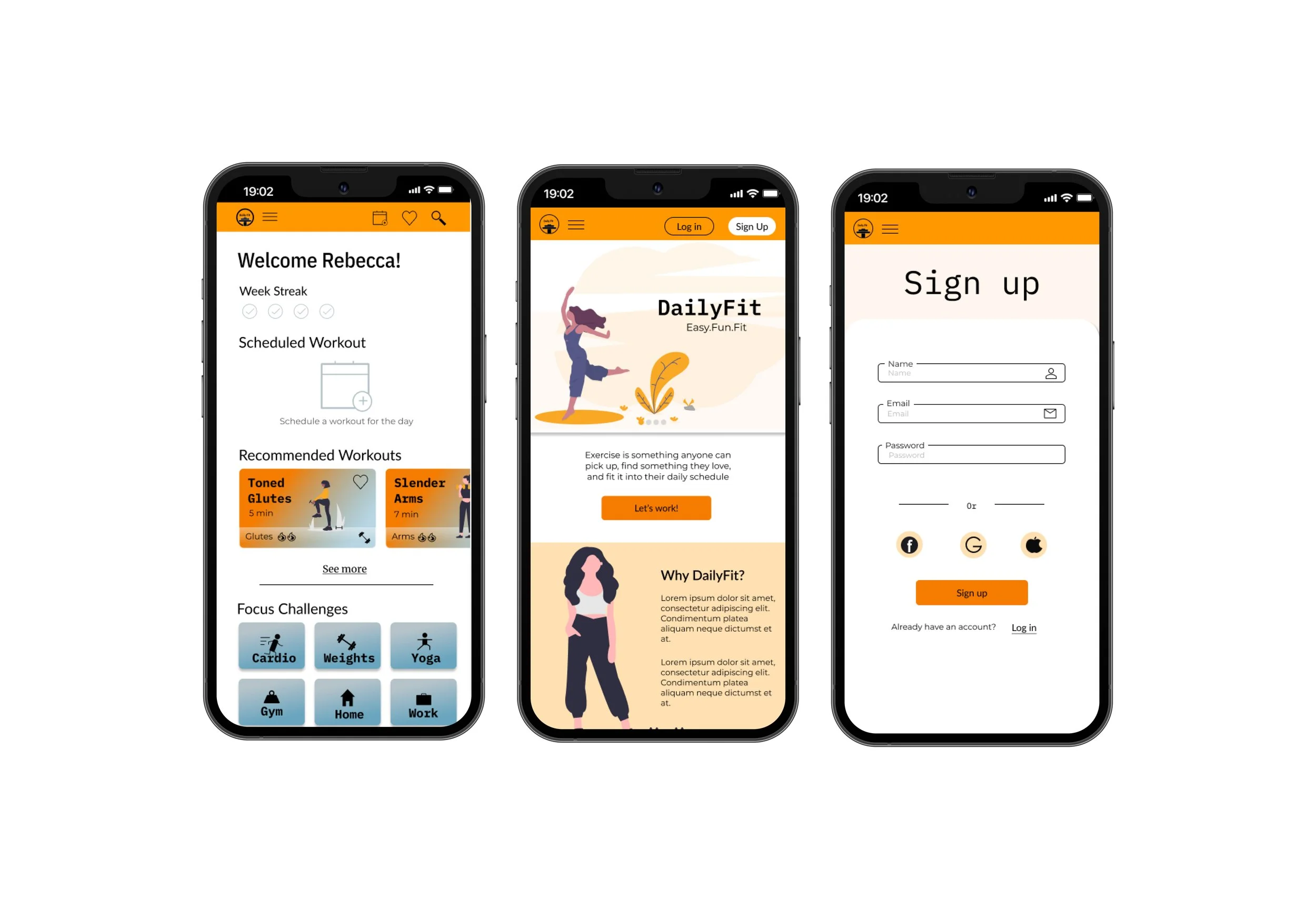
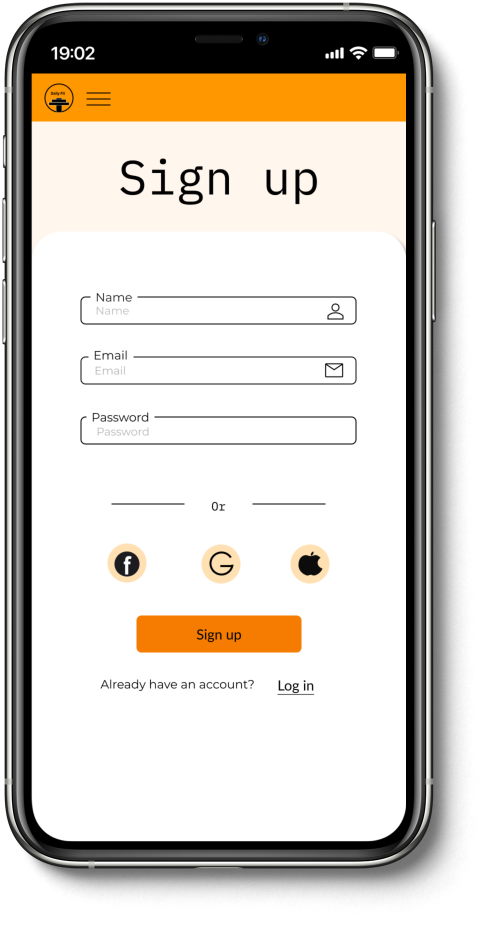
Sign Up
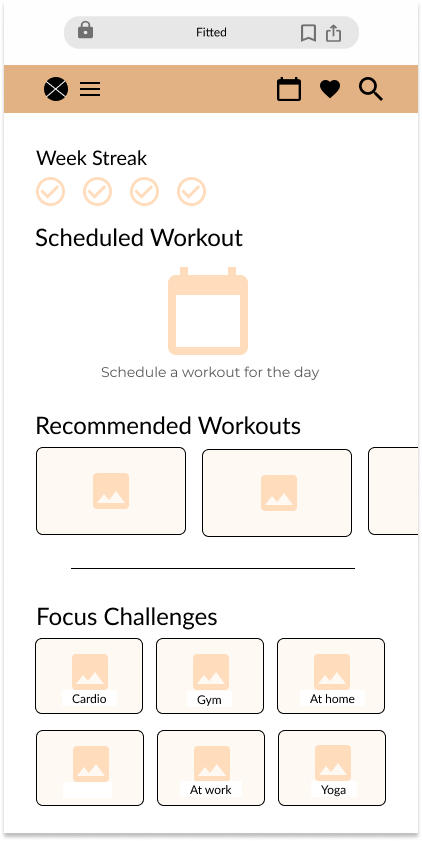
Home Page
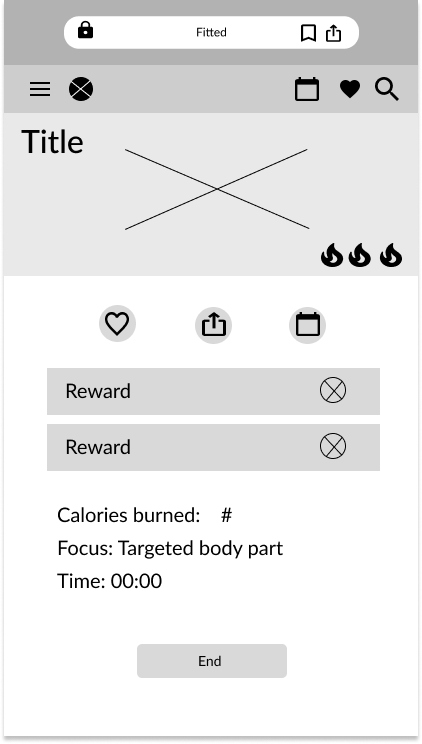
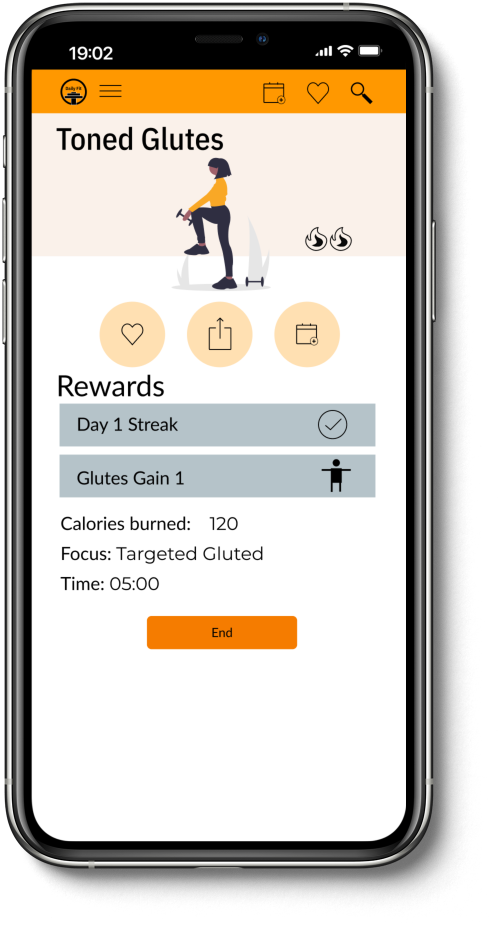
End of workout
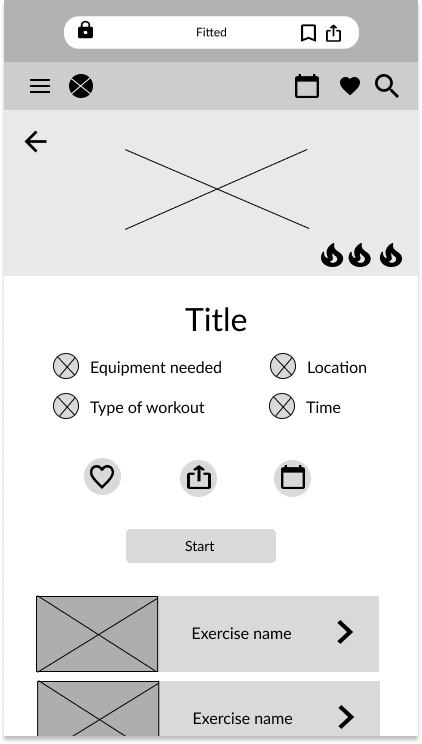
Mid Fidelity:
Loading
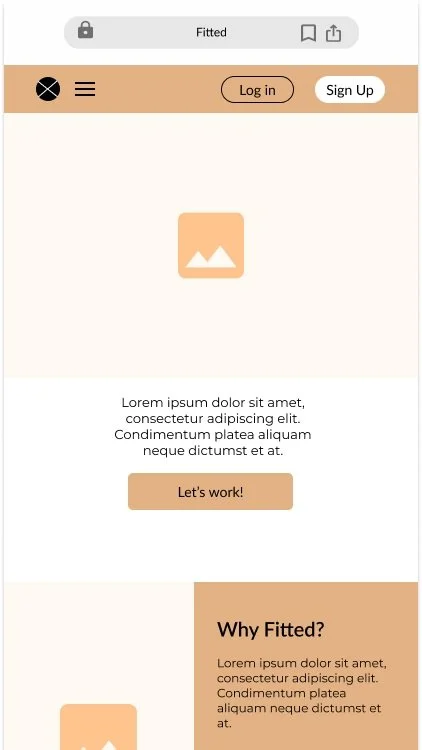
Starting Page
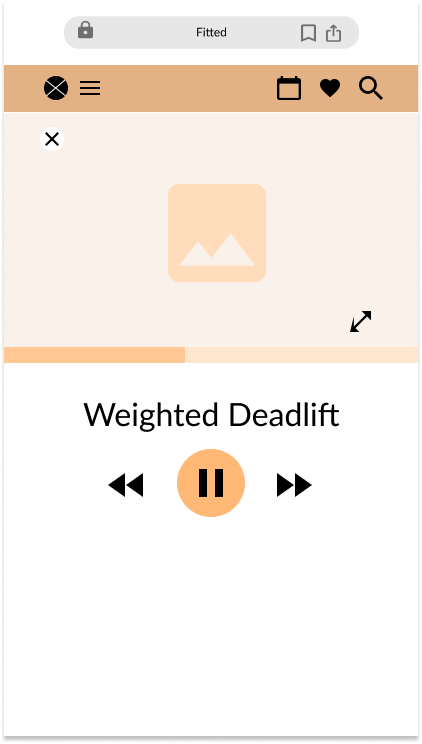
Exercise
Menu
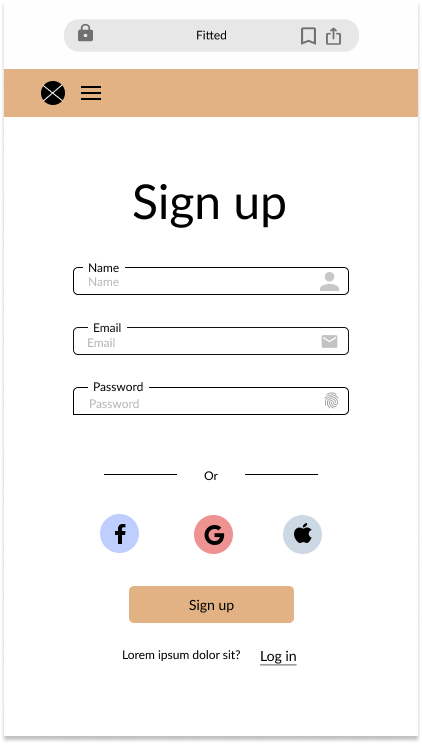
Sign Up
Home Page
Workout Schedule
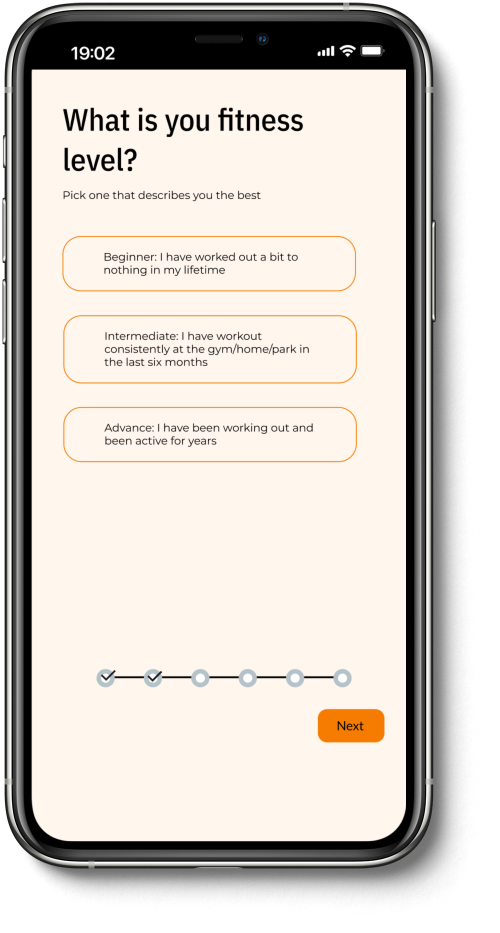
Survey
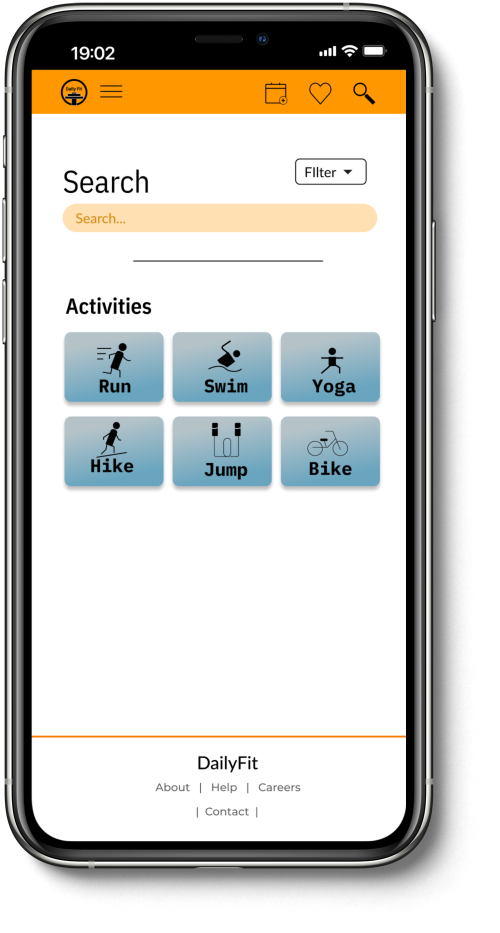
Search
End of workout
Mood Board:
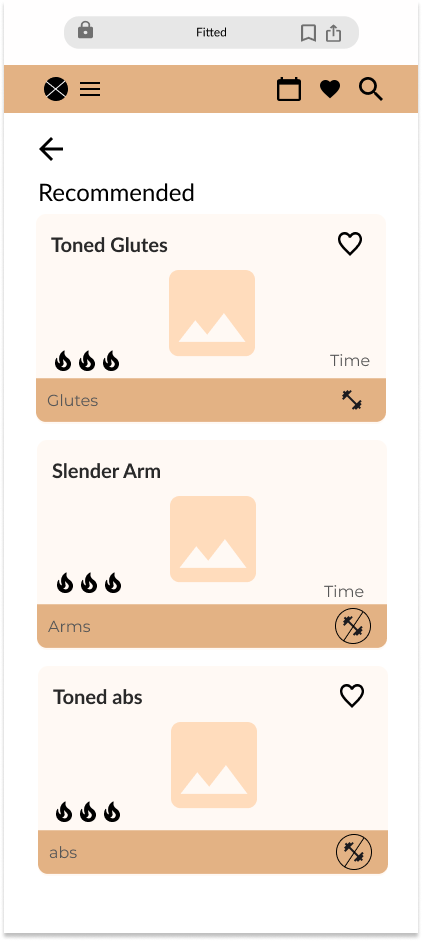
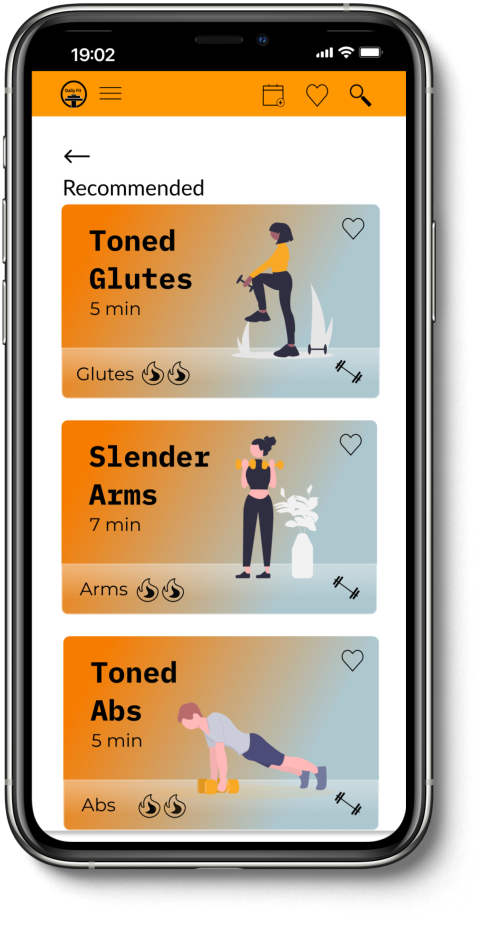
Recommended Workouts
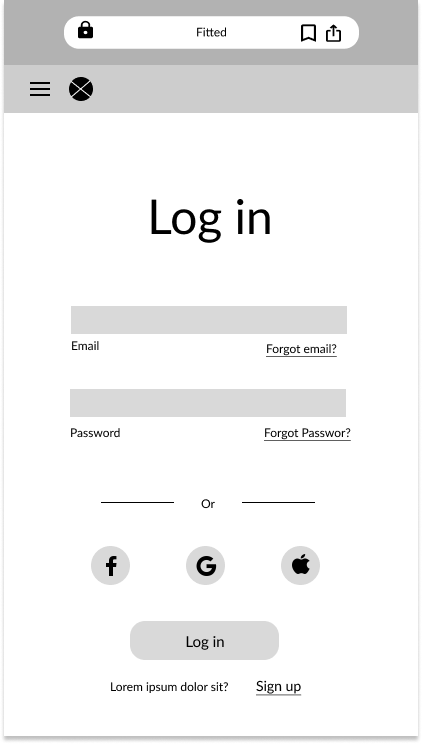
Log in
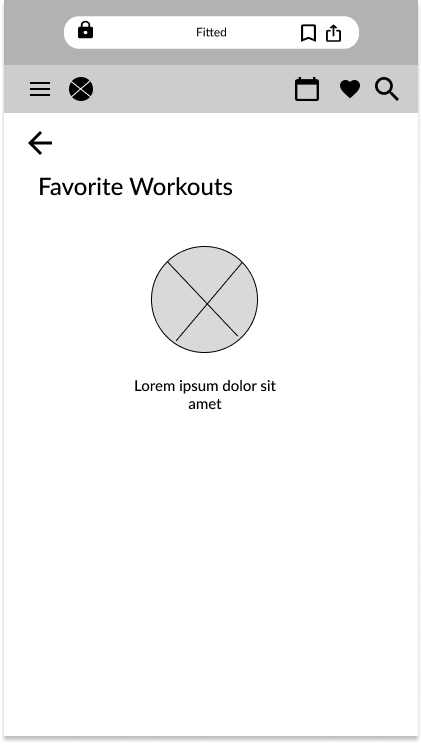
Workout Favorite
Affirmation notice
Recommended Workouts
Log in
Workout Favorite
Affirmation notice
Having my screens all mapped out, I now set the mood with possible color, typography, and images with a mood board.
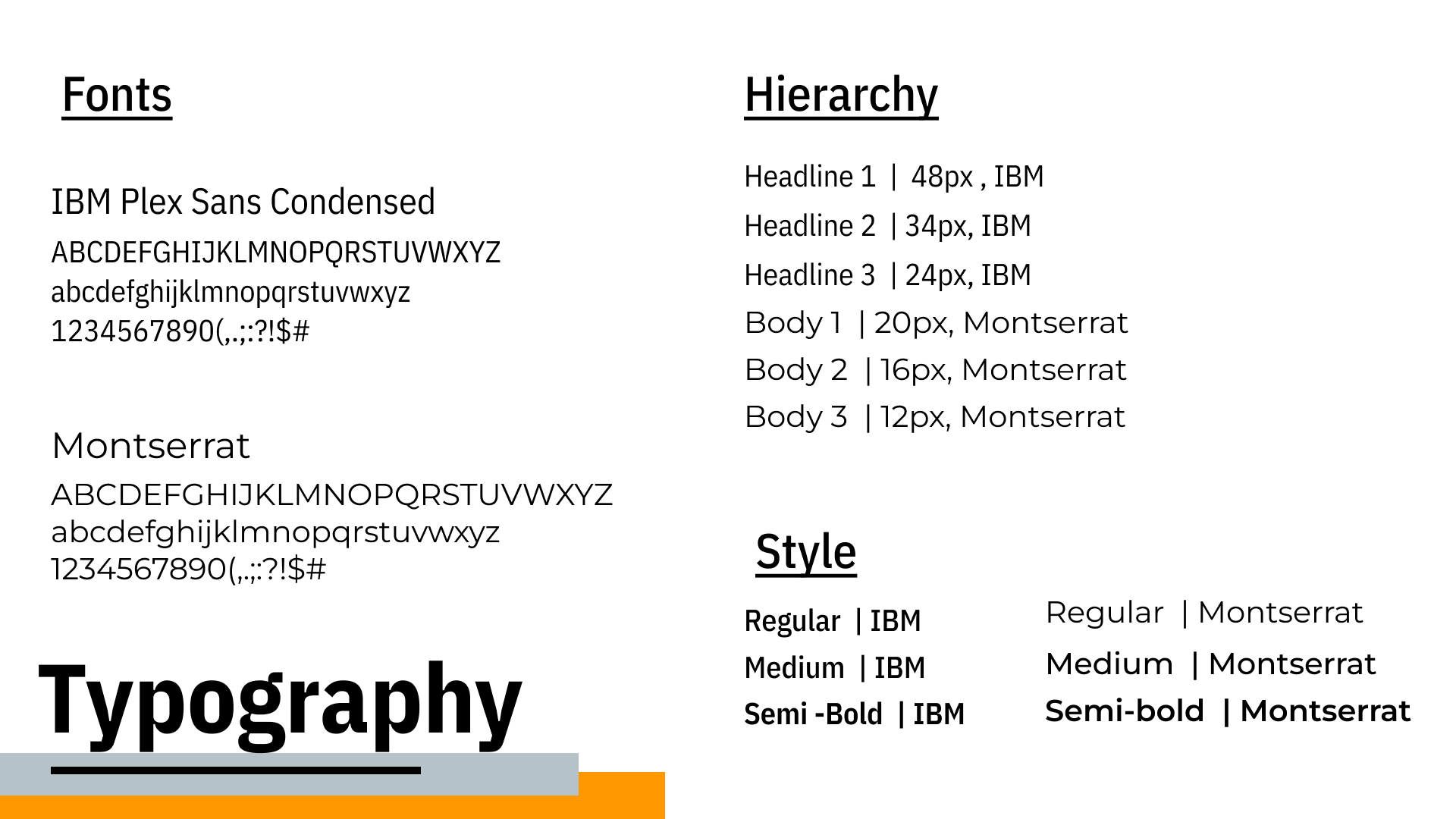
Style Guide:
With the help of my mood board, I created my style guide.
Starting Workout Option
Survey
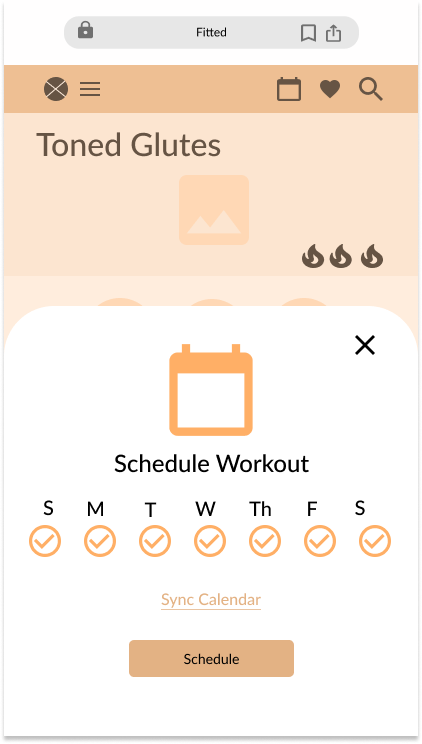
Workout Schedule
Starting Workout Option
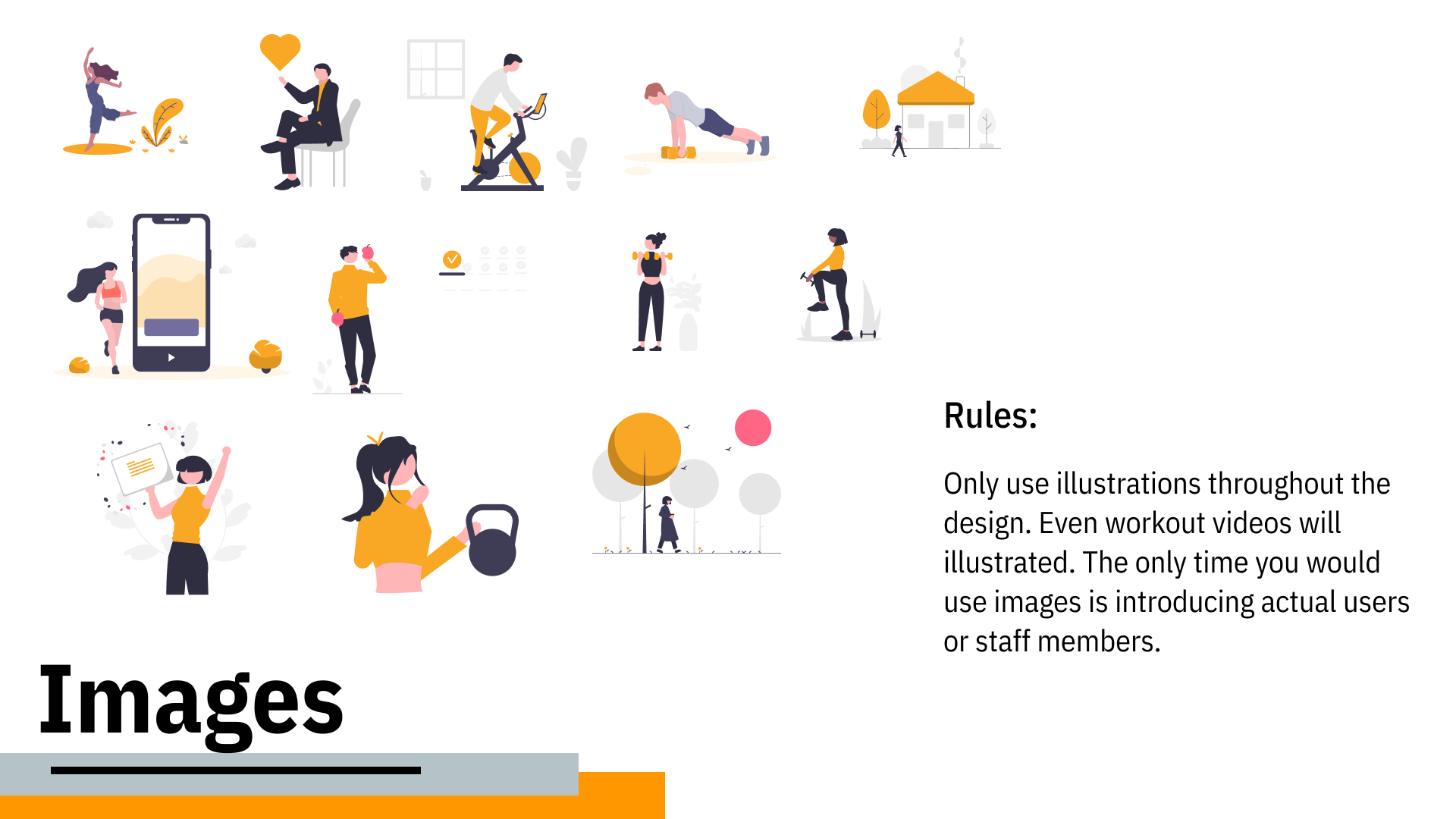
Why illustrations? Why orange and blue?
I chose my main colors to be orange and blue, wanting to create that sense of trust (conveyed with the color blue) and excitement and enjoyment with the color orange. As for the illustrations, I decided not to go with images to avoid discouragement and self-doubt in our users when comparing themselves with images of actual people.
05 Prototype
Midpoint Break, High - Fidelity, Link
What I learned:
This was my first time using Figma, so with this project, I learned a lot of new tricks that adobe XD couldn’t do.
I learned how to design multiple breakpoints.
Challenges:
Creating breakpoints and mockups was where I struggled with. Starting with the breakpoints, it was a struggle to transfer components from mobile to tablet/desktop, this made me realize how important it is to name each component correctly. As for the mockups, it is important to choose a frame for a mobile design that is the latest phone frame, or it will be hard to find mockups or will have to resize each screen.